👋 Hey Mates!
Its been a long time, since I contributed to Hashnode hackathons and this time I am here with an amazing build, Rezoom- A simple, elegant and strong resume builder for your career.
💭 What made me do this?
I was about to build my own resume for finding a job 6 months ago, at that time I searched for a lot of resume builders online but most of them asked me to pay. My friends tried Figma and Illustrator but they weren't good at using them. So, I thought of making an app that takes only the details from the user and makes an awesome resume for them.
💡Features
Rezoom was built with the motive of giving a full-fledged resume with proper alignments, colors, fonts, layouts, exporting feature etc., and it also includes,
- Resume Repo (Collections)
- Choose Resume Templates
- Change Font
- Export as PDF
- Save and Edit Later

🚵Challenges
The biggest challenge was designing the templates for resumes, all the templates in the app where completely made with Tailwind CSS with proper alignments, spacing and sizing. The next challenge is AWS Amplify, even though it was very fast and easy, I felt a little confused while starting with it initially.
📄Walkthrough
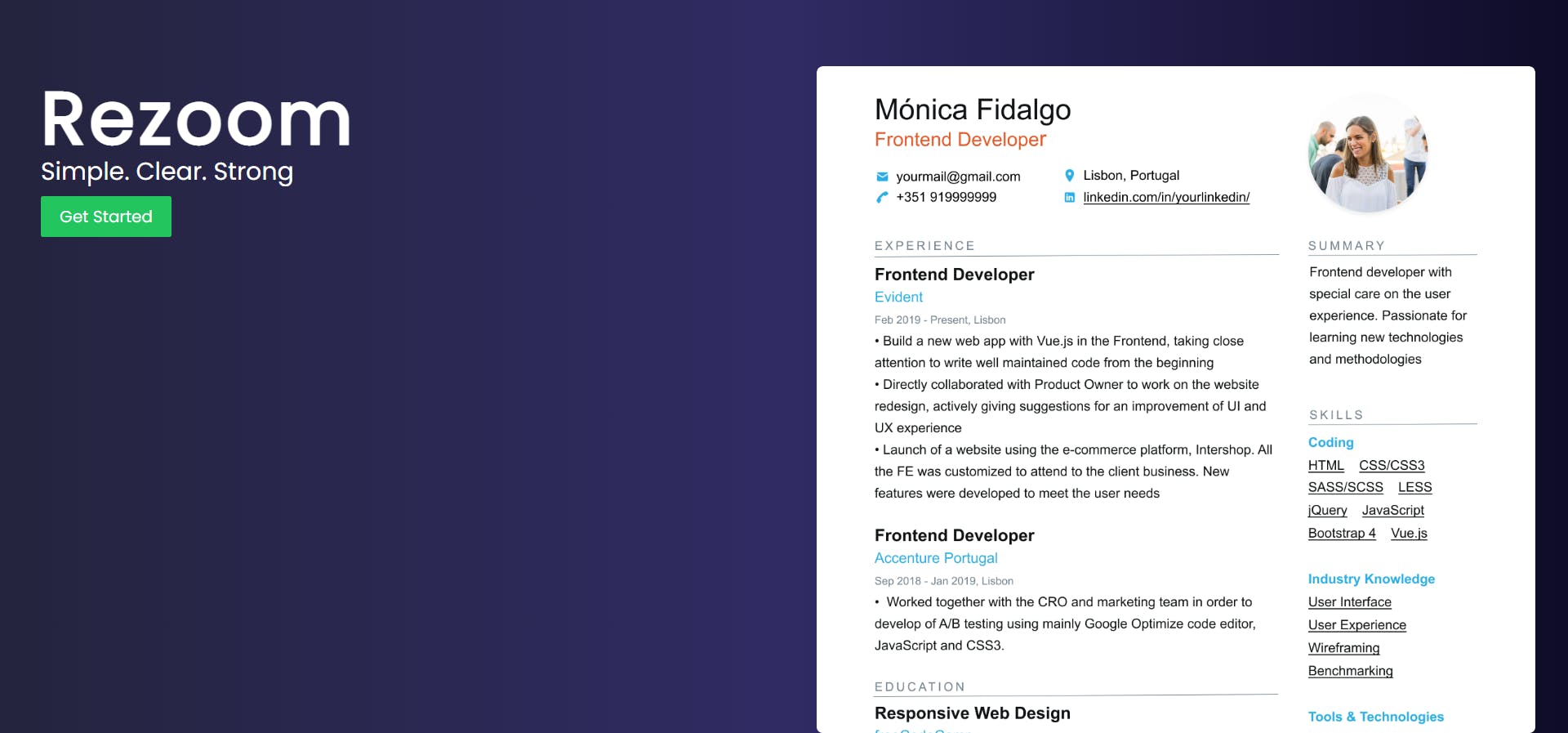
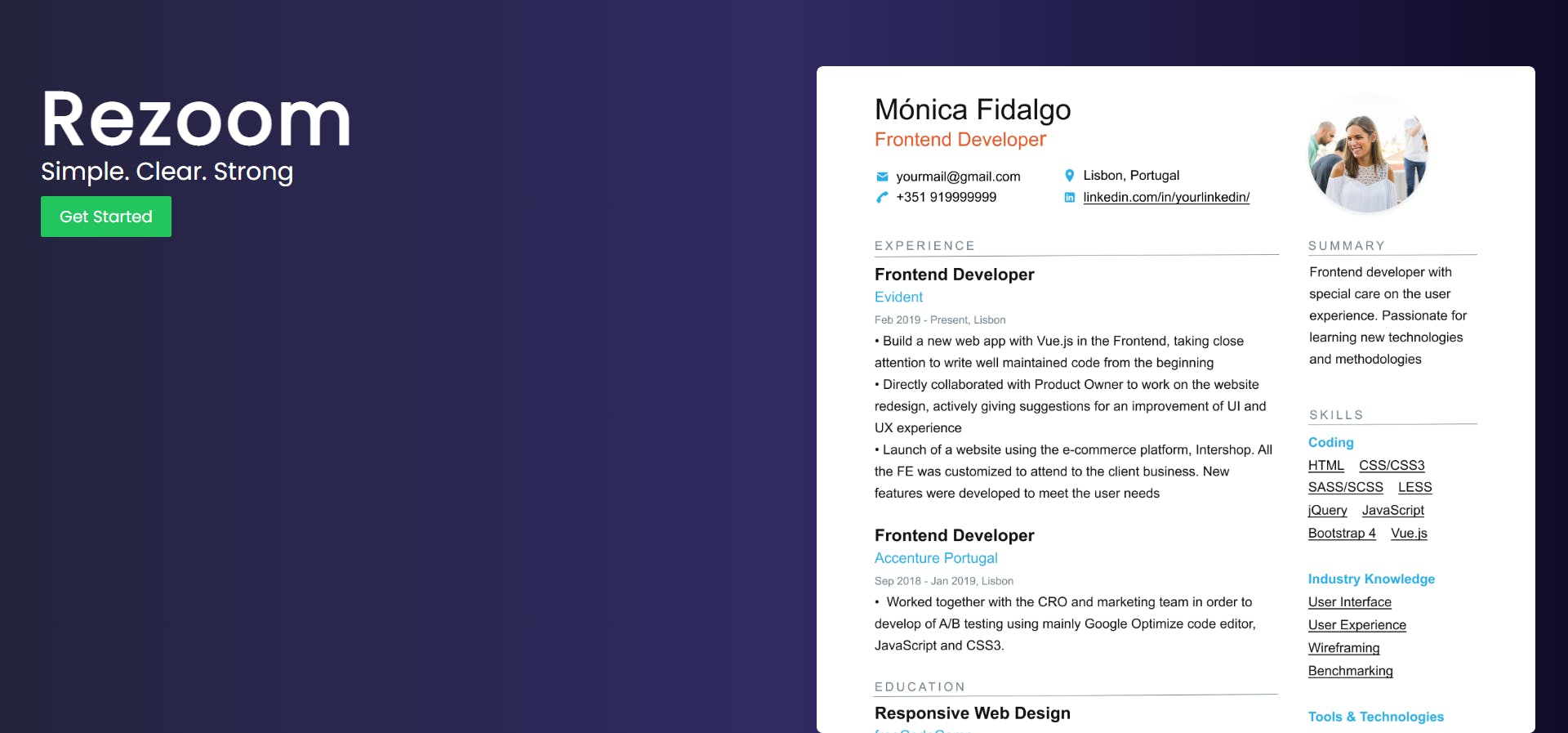
Home Page
Home page simply describes the app name, slogan and a resume image.

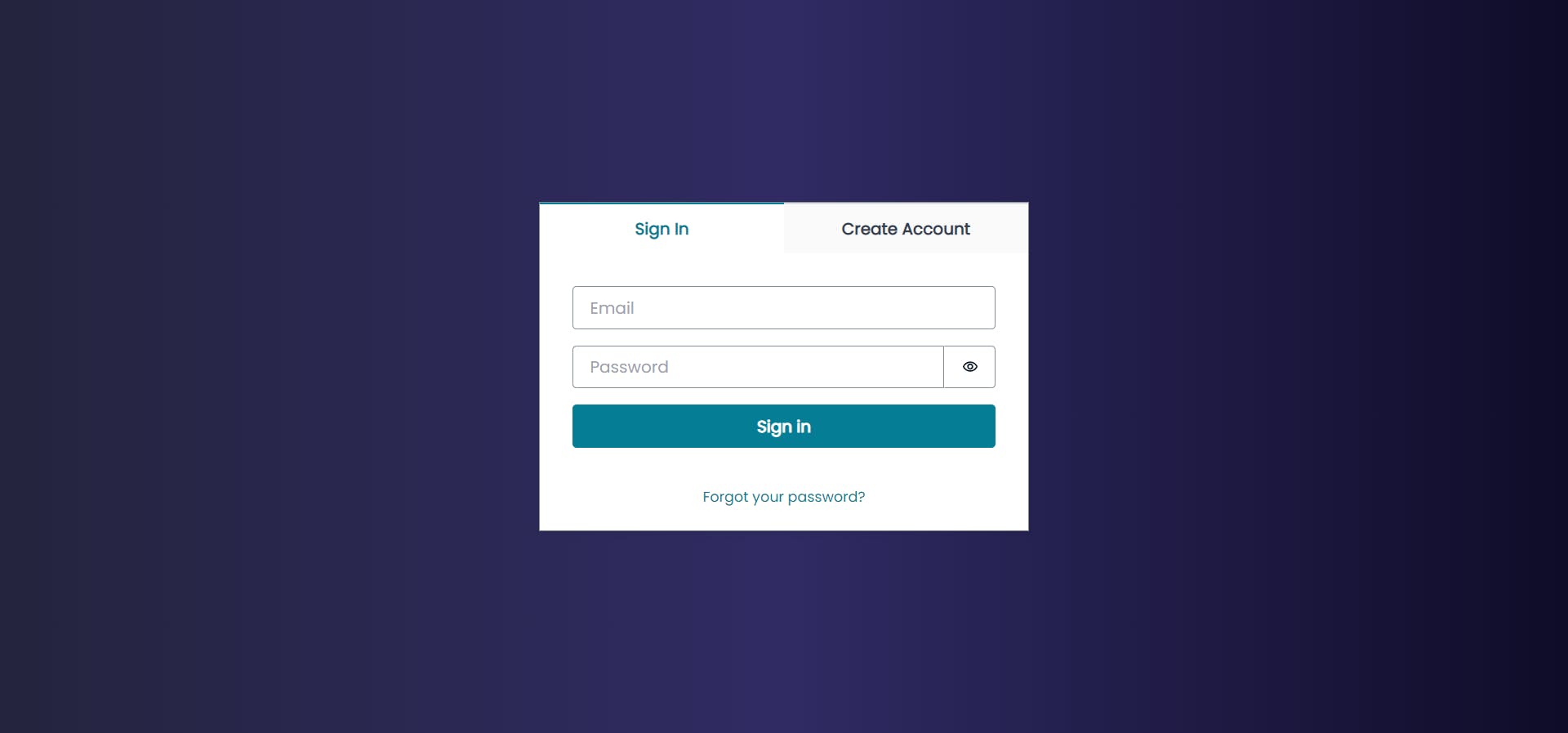
Sign Up
Sign up page is made with Amplify UI Components, it made my work easy and amplify auth is super fast both while logging in and signing up. The Authenticator wrapper component itself provided the protected routes and helped for secured routing.

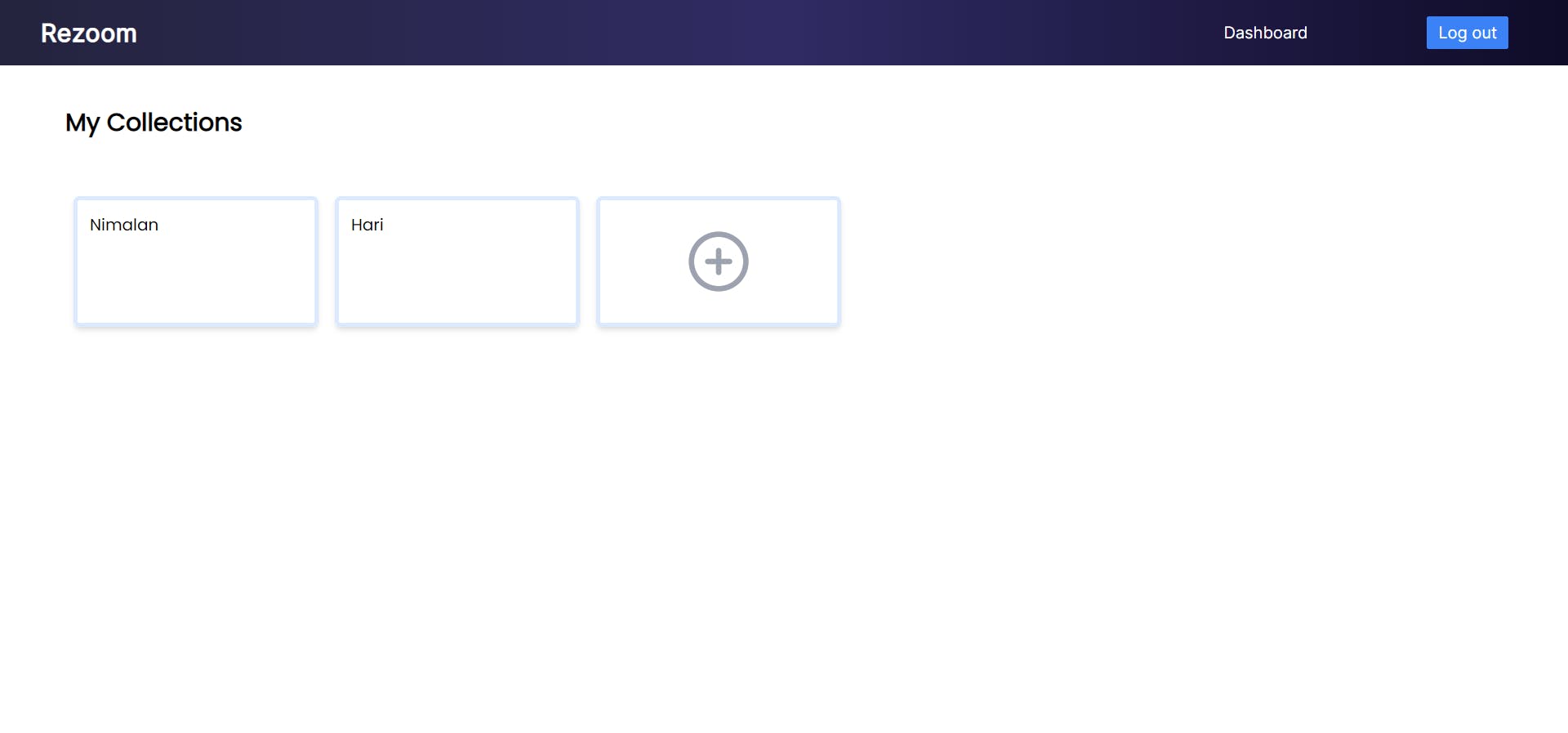
Dashboard
Dashboard is the place where your previously created resumes are shown. The idea to store all the resumes is that, the user may create resumes for any kind of job role and each one may contain different information and looks.

On hovering the card, you can see two buttons, one to edit and another to delete and by clicking the card with plus icon it moves to resume building page.
Resume Editor
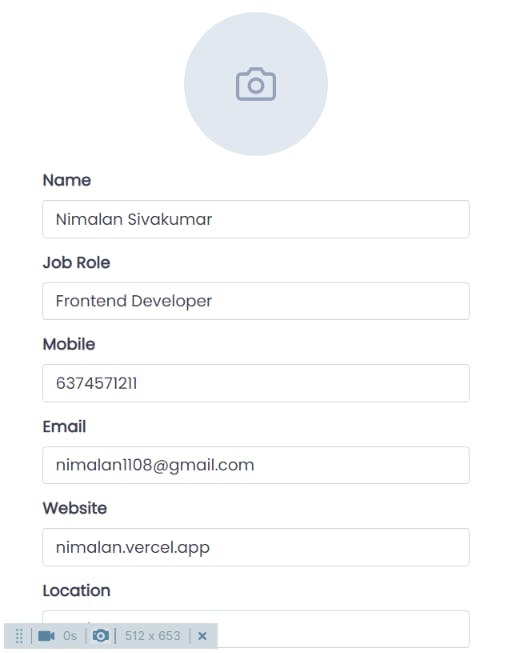
Resume Editor has mainly three parts that work seamlessly to built a resume:
Form - The form has all the input field that a resume basically contain like profile picture, name, role, mobile number, email, website, location, summary, work experiences, projects, educational qualifications, achievements, interests and hobbies etc.,

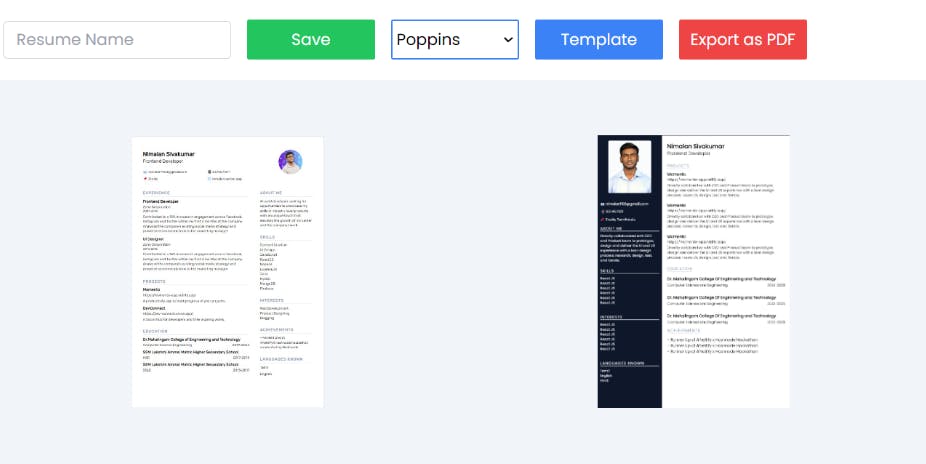
Resume Controller - It controls the view of the resume like template, font, exporting options and saving to database. There a currently two templates, four font families, exporting the resume as pdf for using locally and more to be added in future updates.

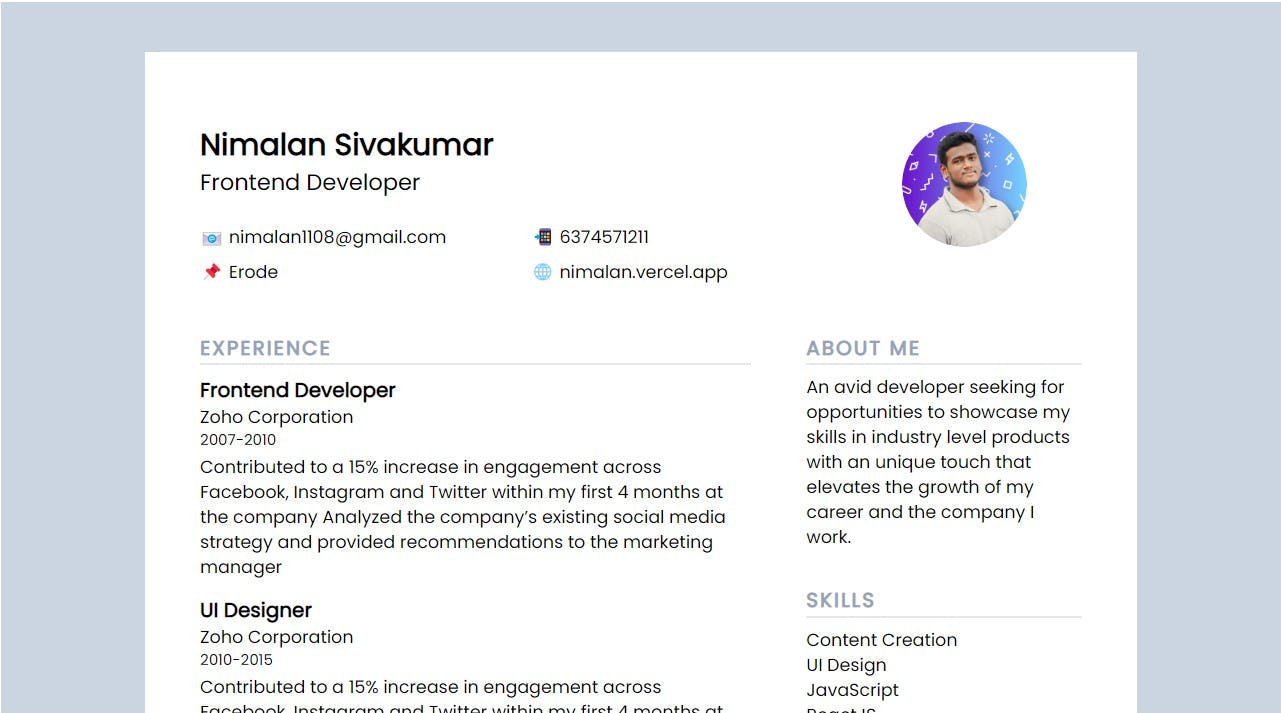
Live Resume - The live resume renders lively as you type the information in the input field, so it helps you to find spelling mistakes and alignment issues as you type.

Disclaimer - The details in the above image are just imaginary.😅
Saving and Updating
The resume details are stored in amplify datastore which made my data modelling work simple and easy and the media items like profile picture are stored in amplify storage.
⚒️ Tech Stack
Reactfor FrontendTailwind CSSfor stylingAmplify Authfor AuthenticationAmplify Datastorefor databaseAmplifyfor frontend hostingreact-to-pdffor exporting as pdfs
🧑💻Source Code and Demo
The complete source code of this app. (github.com/nimalansivakumar/rezoom) Live Demo (master.d2q4plumvnyxeq.amplifyapp.com)
🔮Future Updates
More features are yet to be added in the long go, some of them are:
- Sharable Resumes
- Export as JPEG
- More Resume Templates
- More Fonts
✨ Conclusion
So, I suggest you to use Rezoom which makes resume building easy and simple. I hope you would like the app💖.
Thank you #AWSAmplify and #Hashnode for conducting such a great hackathon.
Please let me know your feedbacks or suggestions in the comments! ✉️
Happy Coding! 🚀#AWSAmplify #AWSAmplifyHackathon